반응형
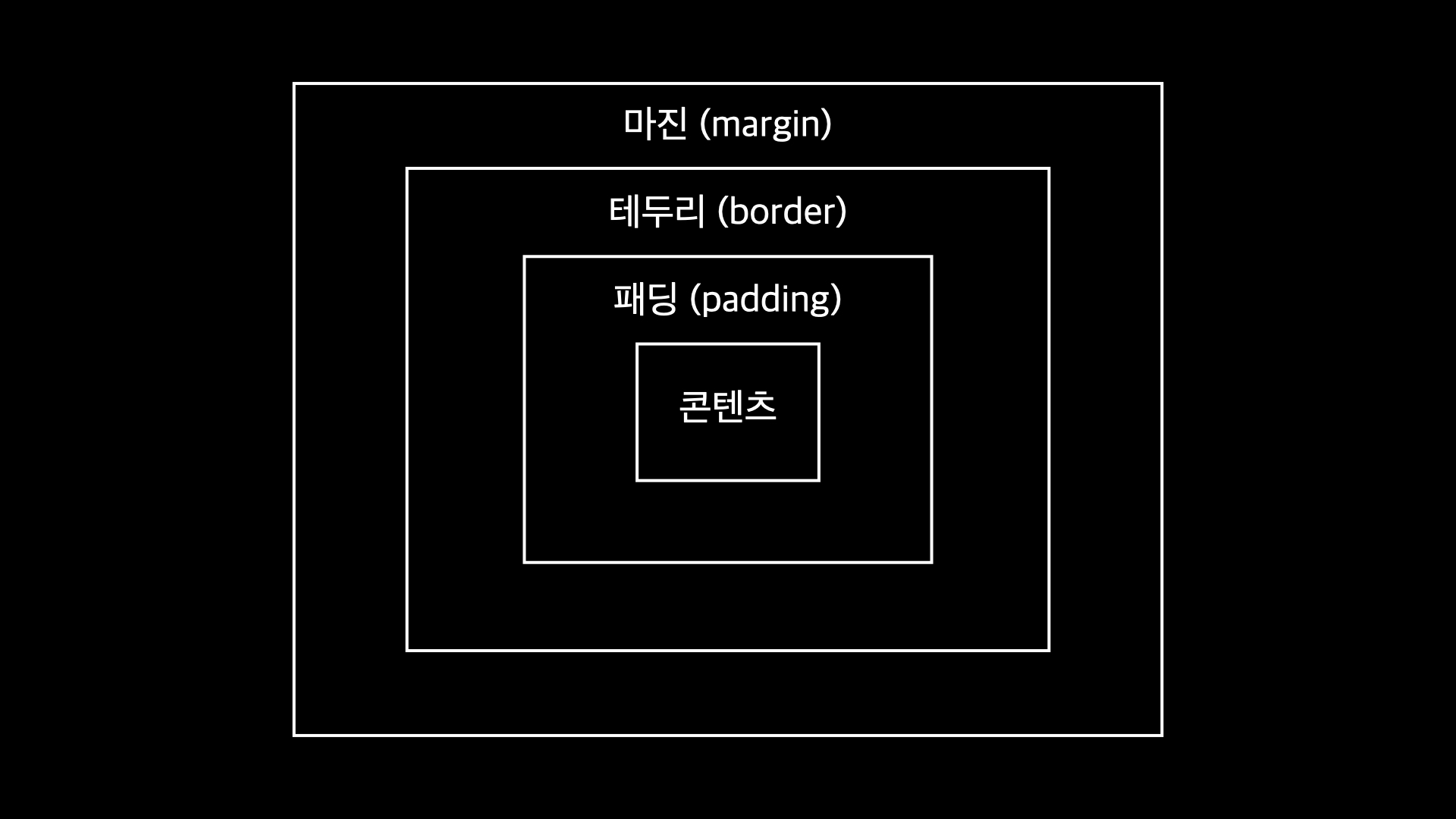
Box Model
- 모든 HTML 요소는 웹 페이지에서 일정 공간을 차지하게 됩니다. 그리고 이러한 공간을 CSS에서는 박스 모델(Box Model)로 정의하고 있습니다.
- HTML 요소의 박스 모델은 Content, Padding, Border, Margin으로 구성되어 있습니다.
- 웹 브라우저 > 개발자도구 > Computed 탭에서 박스모델을 확인하시면 편리합니다.

Content
- 텍스트나 이미지가 들어있는 HTML 요소의 실직적인 내용입니다.
- width와 height를 사용하여 가로 세로 너비를 지정할 수 있습니다.
- 인라인 요소는 콘텐츠 만큼의 영역을 가지므로 width, height 가 적용되지 않습니다. 적용하고 싶다면 display: inline-block으로 영역을 변경해주어야 합니다.
Padding
- HTML 요소의 Content와 Border사이의 영역으로 안쪽 여백 크기를 지정합니다.
- padding-top, padding-bottom, padding-left, padding-right 속성을 사용하여 각각 지정할 수도 있습니다.
.html {
/* 위아래 여백: 10px, 좌우 여백: 20px */
padding: 10px 20px;
/* 위:10px, 우:20px, 아래:30px, 좌:40px */
padding: 10px 20px 30px 40px;
}
Border
- HTML 요소의 Content를 감싸는 테두리 크기 설정합니다.
- 단축 속성으로서 한번에 테두리 두께, 스타일, 색상을 표기할 수 있습니다.
- border-top, border-right, border-left, border-bottom 속성을 사용하여 각각 지정할 수도 있습니다.
- border-width - 테두리 두께를 지정합니다.
- border-style - 테두리 스타일을 지정합니다.
- border-color - 테두리 색상을 지정합니다.
- border-radius - 테두리 꼭짓점을 둥글게 만듭니다.
.html {
/* border(단축속성사용) 두께1px, 실선, 빨간색 */
border: 1px solid red;
/* border-width */
border-width: 1px;
border-width: thin thin;
border-width: 8px 4px 4px 8px;
border-left-width: 2px;
/* border-style */
border-style: solid;
border-style: dotted solid dashed solid;
border-left-style: solid;
/* border-color */
border-color: blue;
border-color: yellow red;
/* border-radius */
border-radius: 30px;
border-radius: 10% 20%;
}
Margin
- HTML 요소의 Border 밖의 영역으로 바깥 여백을 지정합니다.
- margin-top, margin-bottom, margin-left, margin-right 속성을 사용하여 각각 지정할 수도 있습니다.
- HTML 요소를 세로로 배치할 경우 margin과 margin이 만날 때 값이 큰 쪽으로 겹쳐집니다. 가로로 만날 때는 해당되지 않습니다.
.html {
/* 위아래 여백: 10px, 좌우 여백: 20px */
margin: 10px 20px;
/* 위:10px, 우:20px, 아래:30px, 좌:40px */
margin: 10px 20px 30px 40px;
}반응형