반응형
시멘틱 태그(Sementic Tag)에서 Sementic의 사전적 의미는 "의미론적"이라는 뜻으로, HTML에서 시멘틱 태그란 "의미를 가지는 태그"를 말합니다.
페이지 Layout을 만들거나 HTML 마크업을 할 때 최대한 의미있는 태그사용을 위하여 Sementic Tag를 권장합니다.
Sementic Elements
- <header> - 페이지에 대한 정보를 담는 태그로, 페이지 상단에 위치합니다.
- <nav> - 다른 페이지나 같은 페이지 안에 다른 부분으로 이어주는 네비게이션 링크로 구성된 섹션을 표현합니다.
- <aside> - 페이지 전체 내용과는 어느정도 관련성이 있지만, 주요 내용과는 직접적인 연관성은 없는 분리된 내용을 담고 있습니다.
- <main> - 문서의 body 요소의 주 콘텐츠(main content)를 정의할 때 사용합니다.
- <section> - 문서나 응용프로그램의 일반적인 섹션을 표현합니다.
- <article> - 여러가지 아이템들을 묶어 재사용 가능하게 그룹화합니다.
- <footer> - 주로 저작권 정보나 서비스 제공자 정보등을 나타내며 사이트 하단에 위치합니다.
- <details> - 추가적인 정보를 나타내거나 사용자가 요청하는 정보를 나타냅니다.
- <summary> - 부모요소인 details요소의 내용에 대한 요약이나 캡션등을 나타냅니다.
- <figcaption> - 부모요소인 figure요소의 내용들에 대한 캡션, 혹은 제목을 나타냅니다.
- <figure> - 일러스트, 다이어그램, 사진, 코드등에 주석을 다는 용도로 사용됩니다.
- <mark> - 하나의 문서 내에서 다른 문맥과의 관련성을 나타내기 위해서 참조 목적으로 마킹되거나 하이라이트된 텍스트를 표현합니다.
- <time> - 24시간에서의 시간 혹은 그레고리력에서의 정밀한 날짜를 나타냅니다.
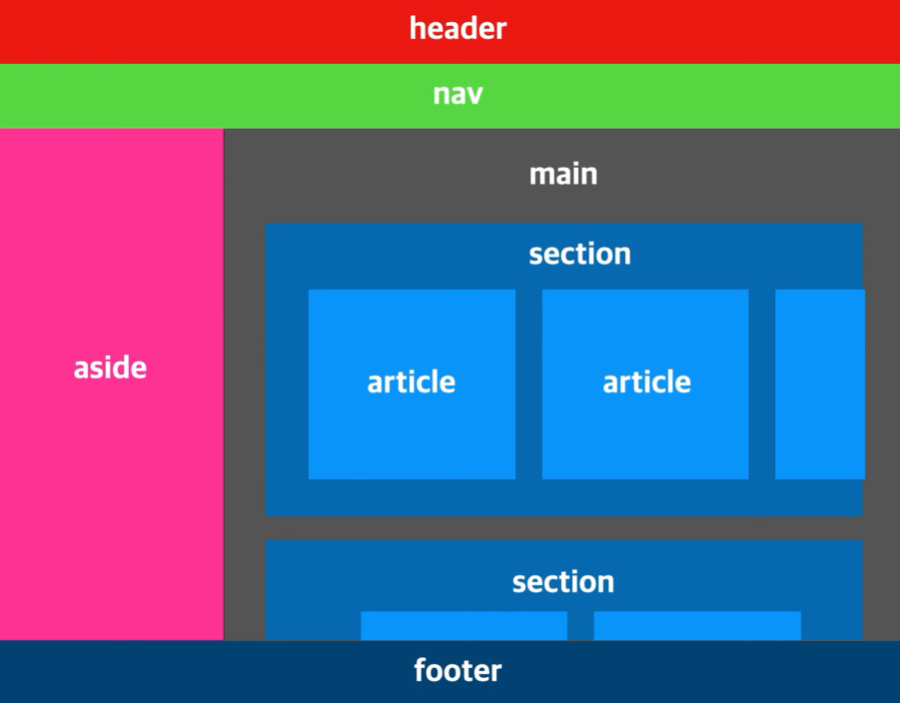
HTML5 시맨틱 태그 기반 페이지 레이아웃 예시

반응형
'HTML' 카테고리의 다른 글
| 10. HTML 구조 (0) | 2024.04.12 |
|---|---|
| 8. Form 태그 (0) | 2024.04.12 |
| 7. 표(table) 태그 (0) | 2024.04.11 |
| 6. 이미지 & 멀티미디어 태그 (0) | 2024.04.11 |
| 5. Block & Inline Element 영역 (0) | 2024.04.11 |
