반응형
Cascading Style Sheets의 약자로 HTML 문서를 예쁘게 꾸미는 역할을 합니다.
HTML에도 스타일을 적용할 수 있지만 HTML과의 분리를 위해선 CSS 파일에 사용합니다.
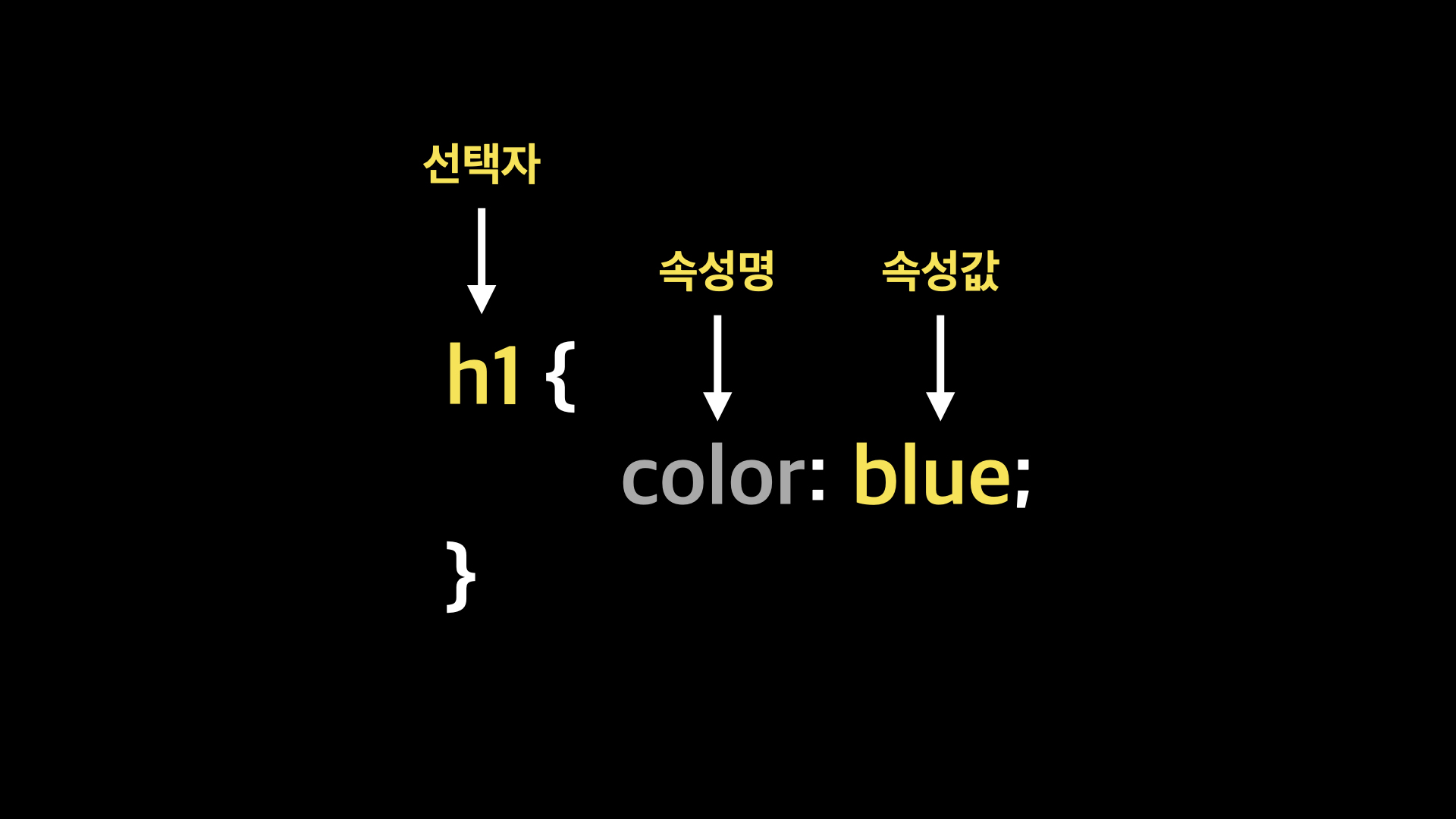
CSS 구조
- 선택자 or Selector - 꾸미고 싶은 HTML 요소를 선택합니다. 예) h1
- 속성명 - 꾸미고 싶은 속성명을 입력합니다. 예) color
- 속성값 - 어떻게 꾸밀지 속성값을 입력하면 됩니다. 예) blue

CSS 적용 방법
- 인라인 스타일 - Inline Style Sheet
- 내부 스타일 - Internal Style Sheet
- 외부 스타일 - External Style Sheet
인라인 스타일 - Inline Style Sheet
- 스타일을 정의하고 싶은 HTML 요소에 스타일을 적용합니다.
- HTML 태그의 style 속성에 속성명과 값을 작성합니다. 예) style="color: blue"
- 여러개의 속성을 적용하고 싶다면 세미콜론(;)을 사용하여 작성합니다. 예) style="width: 100px; height: 100px;...
- 바꾸지않을 스타일의 경우 말고는 사용하지 않는걸 권장합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS</title>
</head>
<body>
<!-- 인라인 스타일(Inline Style) -->
<h1 style="color: blue">제목</h1>
<div style="width: 100px; height: 100px; border: 1px solid red;"></div>
</body>
</html>
내부 스타일 - Internal Style Sheet
- <head> 태그 안에 <style> 태그를 사용하여 정의한다.
- 단점으로는 많은 페이지에 동일한 스타일 규칙을 적용시키기 위해서 모든 페이지마다 style태그를 복사해서 붙여 넣어줘야합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS</title>
<!-- 내부 스타일(Internal Style) -->
<style>
h1 {
color: red;
}
.content {
border: 2px solid blue;
background-color: yellow;
padding: 10px;
}
</style>
</head>
<body>
<!-- 내부 스타일 적용 -->
<h1>CSS</h1>
<div class="content">CSS를 배워봅시다.</div>
</body>
</html>
외부 스타일 - External Style Sheet
- 외부 스타일은 CSS 파일을 외부에 정의해 놓고, 외부에 정의한 CSS를 HTML파일에 연결하여 사용하는 것을 말합니다.
- 외부 스타일 파일의 확장자는 css입니다
- CSS파일과 HTML파일을 연결할때 사용하는 태그는 <link> 태그로 <head> 태그 내에 선언해야합니다.
/* style.css File */
h1 {
color: blue;
}
.article {
border: 1px solid black;
padding: 30px;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Apply CSS</title>
<!-- 외부 스타일(External Style)-->
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- 외부 스타일 적용 -->
<h1>CSS</h1>
<div class="article">스타일을 적용해요</div>
</body>
</html>
CSS 주석
- 주석은 StyleSheet 내에 메모를 남기는 것을 말합니다.
- 사용법 - /* 메모내용 */
/* 메모내용 */
h2 {
color: blue;
}
/*
메모내용 여러줄
메모내용 여러줄
*/
반응형
'CSS' 카테고리의 다른 글
| 6. Display (0) | 2024.04.18 |
|---|---|
| 5. Box Model (0) | 2024.04.16 |
| 4. 배경 (0) | 2024.04.15 |
| 3. 폰트 (0) | 2024.04.15 |
| 2. 선택자 (0) | 2024.04.14 |
